(OpenLayers DEMO)点击下载
本案例介绍如何在离线(单机、或局域网无Internet)状态下发布离线地图,且结合OpenLayer做基于地图的二次开发。
一、 离线地图数据包
离线地图瓦片数据包,可以使用Bigemap GIS Office(下载地址http://www.bigemap.com/reader/download/detail201802015.html)。
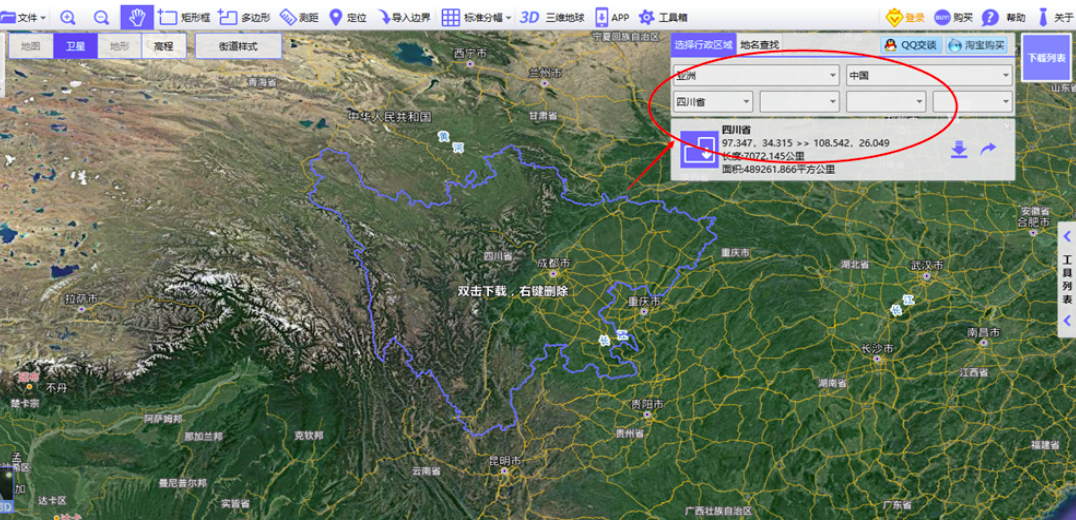
打开Bigemap GIS Office,我们选择四川省为例,如下图所示:

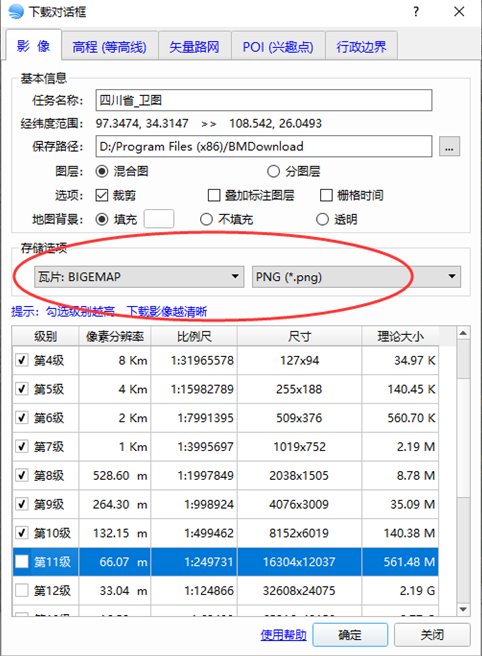
双击下载,此次注意选择“存储选项”选择,“瓦片:bigemap”,勾选下载级别。

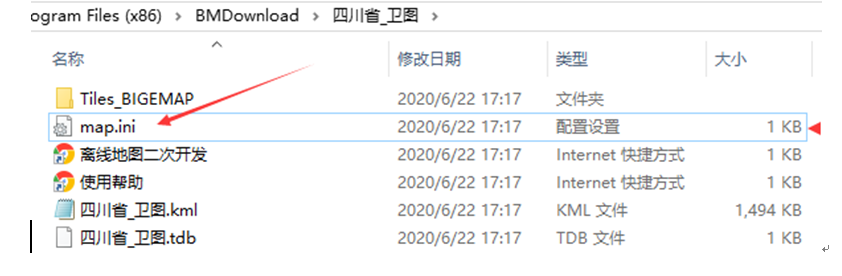
至此,离线地图即下载完毕,基础数据准备完成,我们可以打开下载目录简单查看瓦片目录。
![]()

二、 发布离线地图服务
基础数据准备完毕后,我们通过bigemap离线地图开发工具将地图瓦片发布成OGC协议的wmts服务,(下载地址:http://www.bigemap.com/reader/download/detail2020040918.html)。
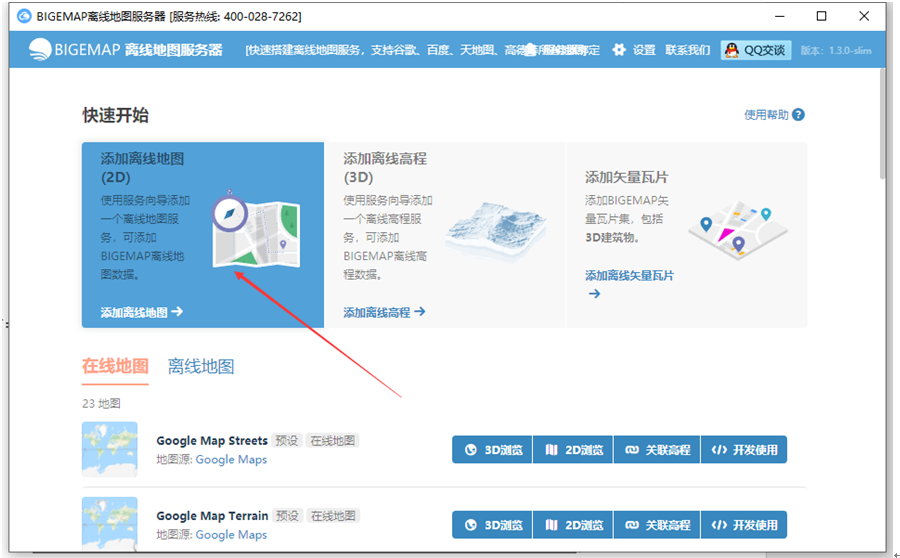
打开离线地图开发工具,选择“添加离线地图”,如下图:

第二步:选择“添加离线地图”,弹出如下对话框

地图名称:四川地图 (工具你自己的需要任意命名)
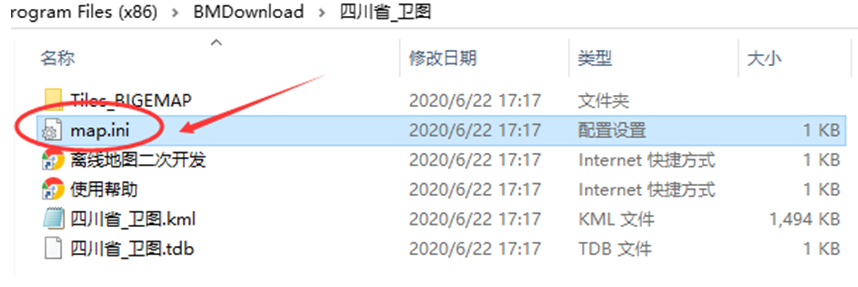
瓦片库文件:选择后面的浏览,找到你下载的离线地图瓦片,里面有个map.ini文件,选择这个文件,如下图:

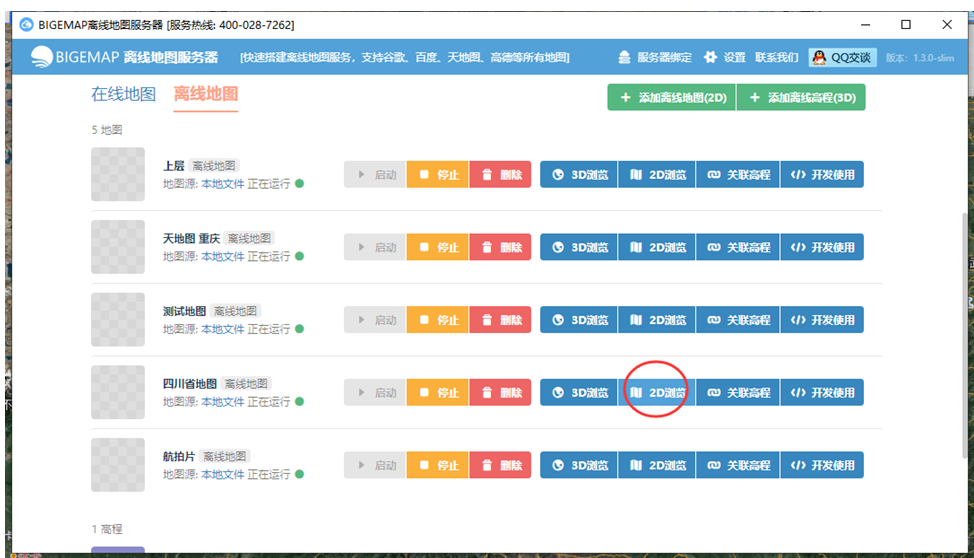
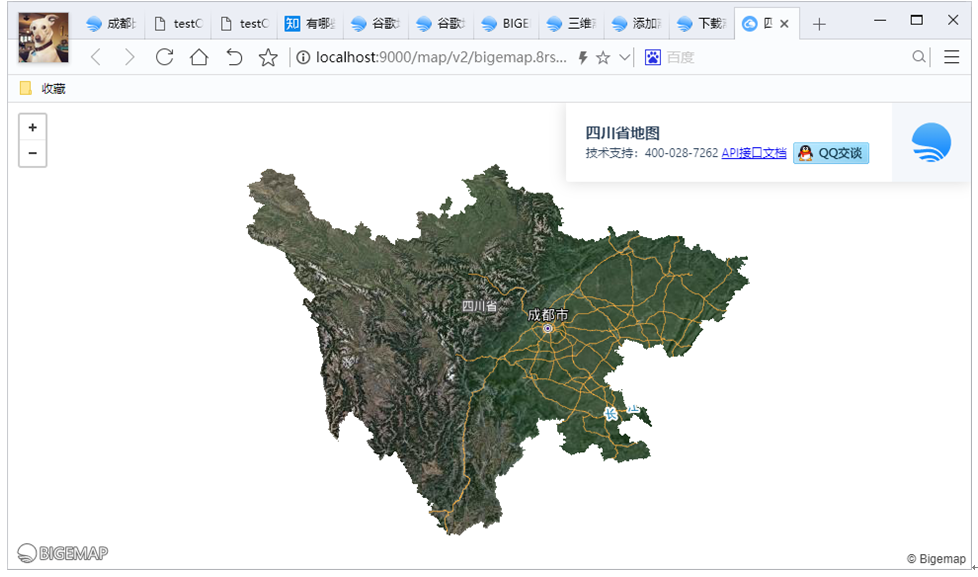
创建完成,我们即可通过“浏览”按钮,在浏览器中查看刚才发布的离线地图。

浏览结果如下:

一、 基于OpenLayer加载WMTS地图服务及二次开发
接下来是下载openlayers了,我们给处理具体的案例代码和OpenLayer包(点击下载),到时候大家可自行下载。
这里采用了OpenLayers2为例,
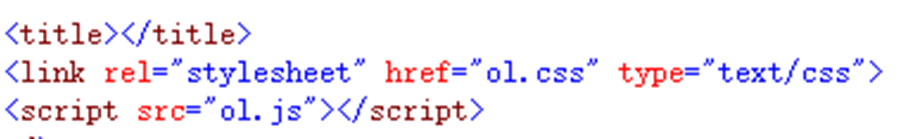
引用Openlayers如下:

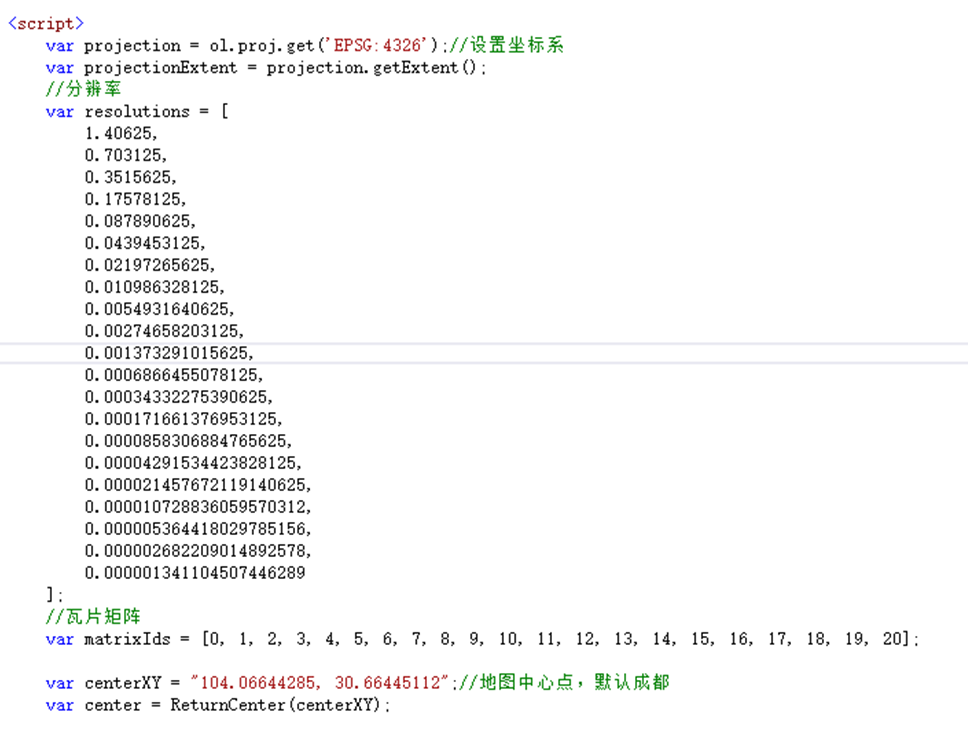
设置坐标系统和中心点位置

源代码:openlayers.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="ol.css" type="text/css">
<script src="ol.js"></script>
</head>
<body>
<div>
选中的经纬度:
<input id="Coordinates" type="text" value="" disabled="disabled" style="width: 350px;" />
</div>
<div id="map"></div>
<div id="div_overlay" style="display: none;">
<div id="marker" title="">
<img src="position_orange.png" />
</div>
<div id="popup" title=""></div>
</div>
<script>
var projection = ol.proj.get('EPSG:4326');//设置坐标系
var projectionExtent = projection.getExtent();
//分辨率
var resolutions = [
1.40625,
0.703125,
0.3515625,
0.17578125,
0.087890625,
0.0439453125,
0.02197265625,
0.010986328125,
0.0054931640625,
0.00274658203125,
0.001373291015625,
0.0006866455078125,
0.00034332275390625,
0.000171661376953125,
0.0000858306884765625,
0.00004291534423828125,
0.000021457672119140625,
0.000010728836059570312,
0.000005364418029785156,
0.000002682209014892578,
0.000001341104507446289
];
//瓦片矩阵
var matrixIds = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20];
var centerXY = "104.06644285, 30.66445112";//地图中心点,默认成都
var center = ReturnCenter(centerXY);
var emap_attributions = new ol.Attribution({
html: '<span onclick="ChangeToImgMap()">点击切换地图类型</span>'
});
function EMap() {
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}).extend([
new ol.control.MousePosition()//是否显示鼠标所在地图点的经纬度
]),
layers: [
new ol.layer.Tile({
source: new ol.source.WMTS({
attributions: emap_attributions,
name: "四川卫星地图1-14级",
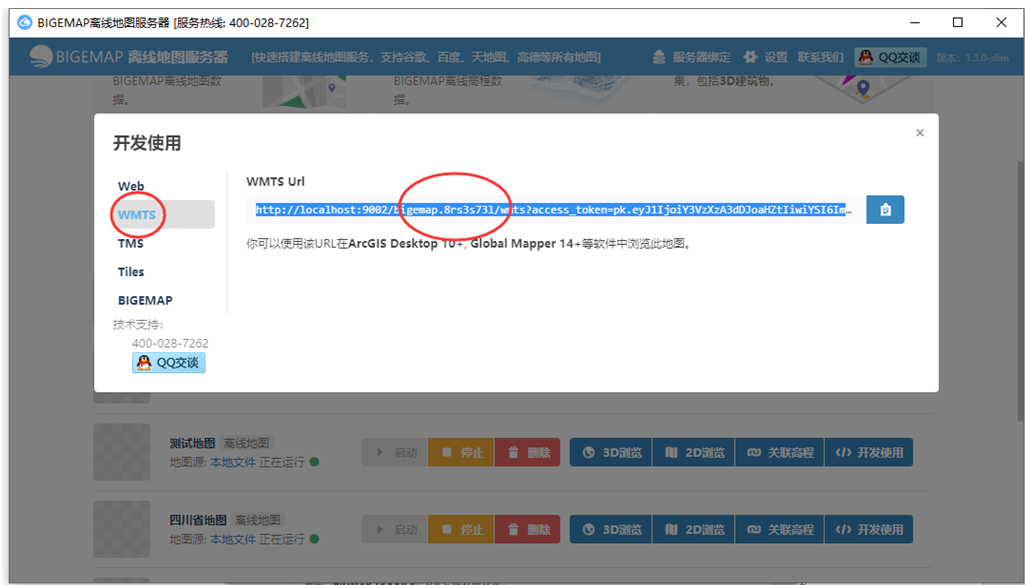
url: "http://localhost:9002/bigemap.8rs3s73l/wmts?access_token=pk.eyJ1IjoiY3VzXzA3dDJoaHZtIiwiYSI6ImR6NmRxd3F5emE2dmVrd243bzZiZGhuY2oiLCJ0IjowfQ.wm7CMiycFDUYAMRbaJ-wYMJFGhE_ybWcoSn5c-UuSPo",
layer: "bigemap.google-earth",
style: "default",
matrixSet: "4to10",
format: "image/png",
//wrapX: true,//地图缩小后,防止在一个页面出现多个一样的地图
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent),
resolutions: resolutions.slice(0, 15),//slice方法不清楚的请百度
matrixIds: matrixIds.slice(0, 15)
})
}),
maxResolution: resolutions[0],
minResolution: resolutions[14]
})
],
target: "map",
view: new ol.View({
center: center,//地图中心点
projection: projection,//投影类别
zoom: 10,//默认缩放级别
maxZoom: 20,//最大缩放级别
minZoom: 1//最小缩放级别
})
});
//鼠标点击时设置中心点覆盖物
GetElementId("map").onclick = function () {
coordinates = GetElementsByClassName('ol-mouse-position')[0].innerHTML;
SetPosition(map, coordinates);
};
}
EMap();//显示E电子地图
function GetElementId(id) {
return document.getElementById(id);
}
function GetElementsByClassName(className) {
return document.getElementsByClassName(className);
}
//中心点处理
function ReturnCenter(centerXY) {
var centerObj = centerXY.split(',');
var centerX = centerObj[0];
var centerY = centerObj[1];
return [parseFloat(centerX), parseFloat(centerY)];//一定要转换下类型,否则拖拽后,地图就消失了
}
//设置中心点覆盖物
function SetPosition(map, coordinates) {
GetElementId("Coordinates").value = coordinates;
var newcenter = ReturnCenter(coordinates);
// Position marker
var marker = new ol.Overlay({
position: newcenter,
positioning: 'bottom-center',
element: document.getElementById('marker'),
stopEvent: false
});
map.addOverlay(marker);
}
</script>
</body>
</html>
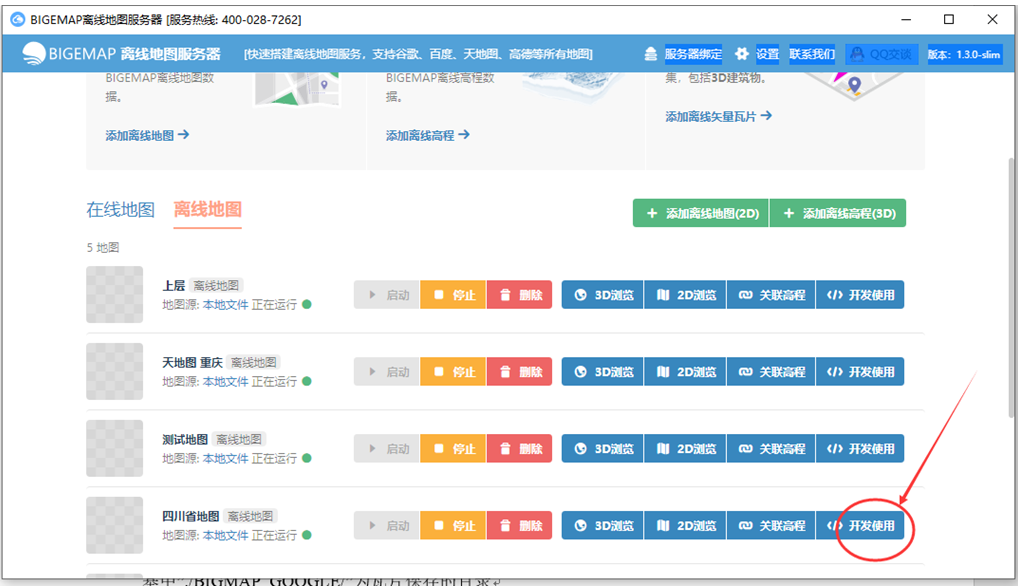
创建wmts服务:打开bigemap离线地图开发工具,找到四川省地图,选择“开发使用”,选择“WMTS服务”


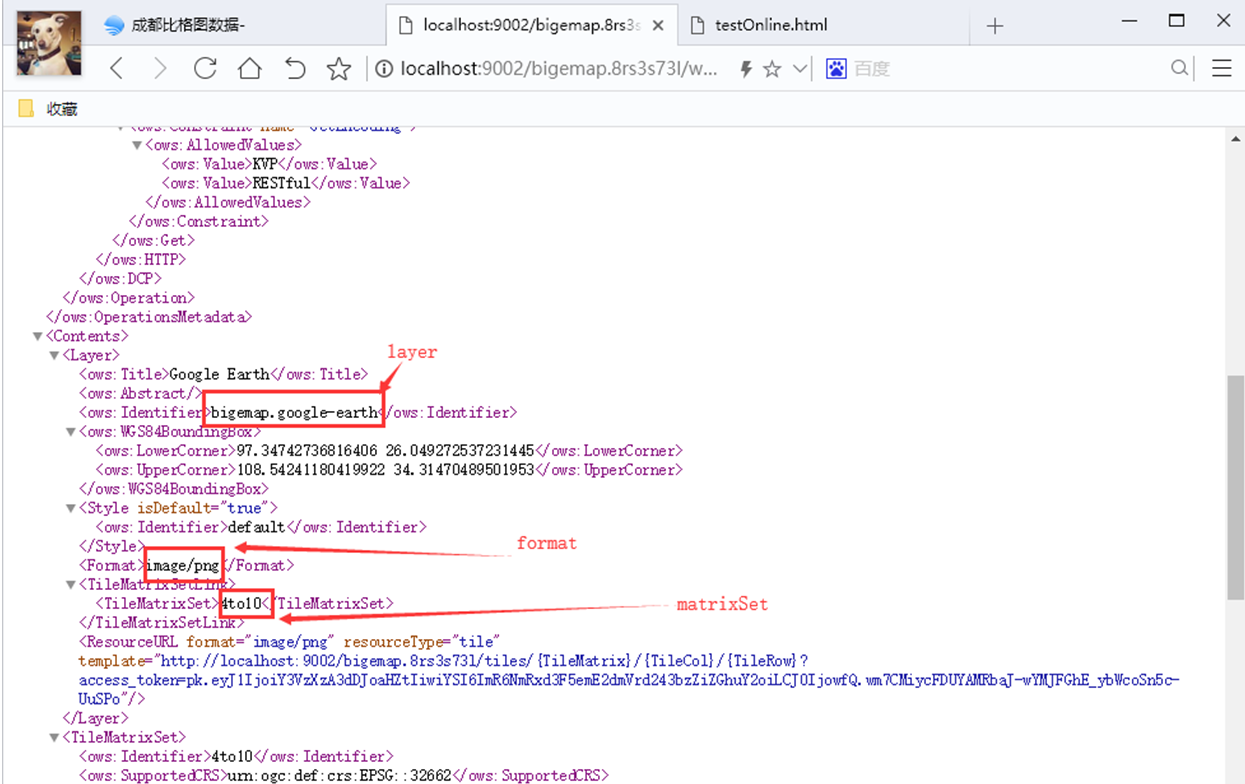
使用浏览器打开wmts服务地址,配置如下几个选项(这几个选项对应到OpenLayer里面的具体参数

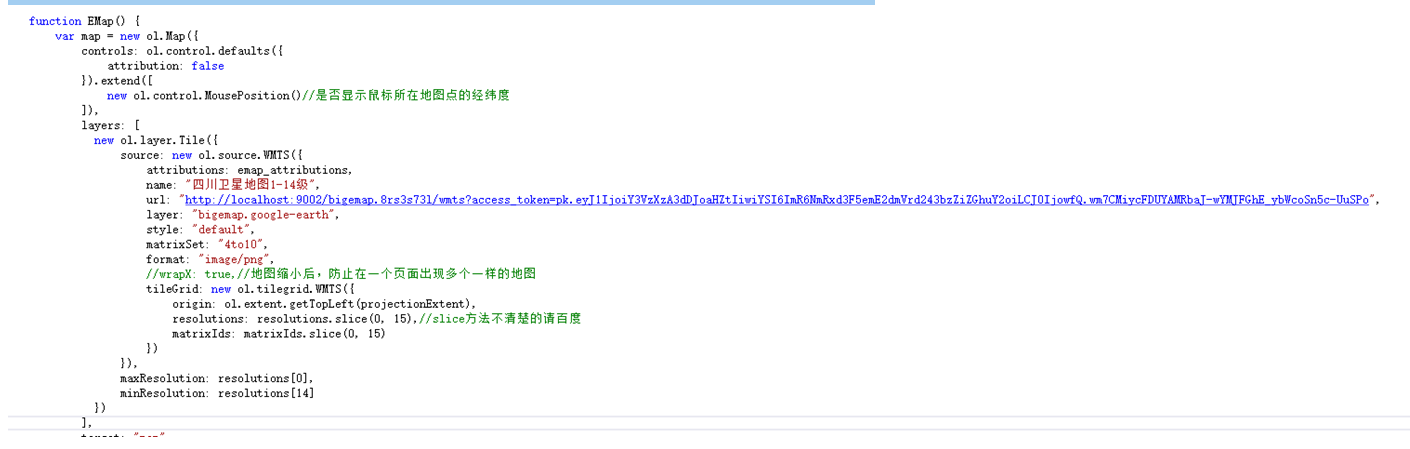
如下图所示,将WMTS的具体参数设置到OpenLayer


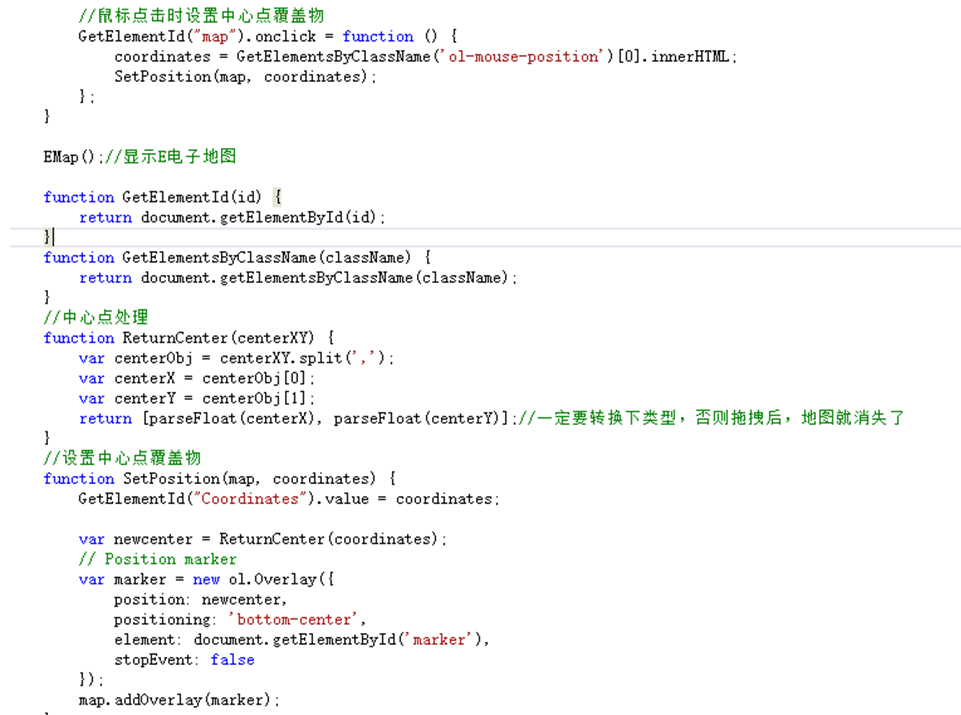
设置鼠标事件,显示经纬度

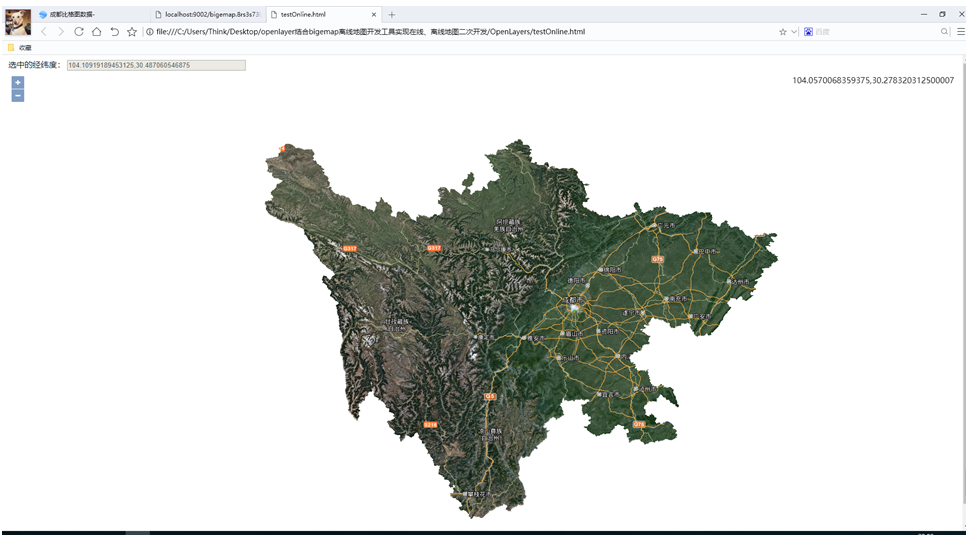
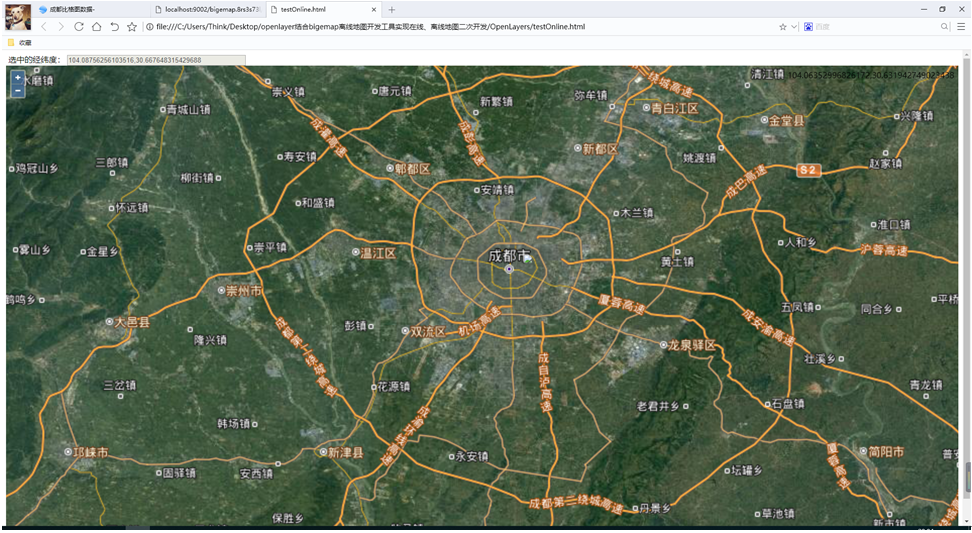
完成后,运行界面如下:






 在线客服(直接聊)
在线客服(直接聊)