将形状设置为可编辑会给形状添加手柄,用户可以利用手柄直接在地图上对形状进行位置调整、重新塑形和尺寸
调整。您还可以将形状设置为可拖动,以便用户将其移至地图上的其他地点。用户对对象做出的更改无法跨会话
存留。如果您想保存用户的编辑,必须自行采集和存储信息。
可通过在形状的选项中将 editable 设置为 true,将任何形状(多段线、多边形、圆和矩形)设置为可由用
户编辑。
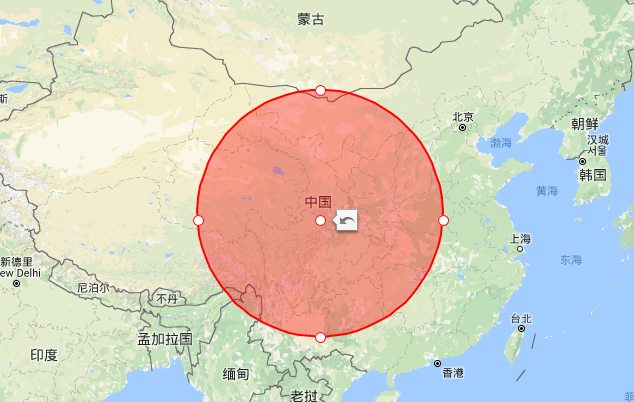
以下代码将设置圆为可编辑
var pathLatLng = [{lat: 33, lng: 104}, {lat: 28, lng: 108}]
var center = new google.maps.LatLng(30.54024807, 104.06966686);
var testCircle = new google.maps.Circle({
radius: 1000000,//半径
center: center,//中心点
editable:true, //设定可编辑
strokeColor: '#FF0000',//描边颜色
strokeOpacity: 1.0,//描边透明度
strokeWeight: 2, //描边线的像素
fillColor: '#FF0000',//填充颜色
fillOpacity: 0.35//填充透明度
});
testCircle.setMap(map);
运行结果如下图所示:

默认情况下,在地图上绘制的形状位置固定。如需允许用户将形状拖动到地图上的其他位置,请在形状的选项中
将draggable 设置为 true。
代码示例:
var pathLatLng = [{lat: 33, lng: 104}, {lat: 28, lng: 108},{lat: 24, lng: 118}]
var testPolygon = new google.maps.Polygon({
map:map,
path:pathLatLng,
draggable:true,
geodesic: true,//测地多边形或多段线。
strokeColor: '#FF0000',//描边颜色
strokeOpacity: 1.0,//描边透明度
strokeWeight: 2, //描边线的像素
fillColor: '#FF0000',//填充颜色
fillOpacity: 0.35//填充透明度
});
为多边形或多段线启用拖动时,您还应考虑通过将多边形或多段线的 geodesic 属性设置为 true,将其变为
测地多边形或多段线。
测地多边形可在移动时保持其真正地理形状,导致多边形在墨卡托投影法下向北或向南移动时出现失真。非测地
多边形将在屏幕上始终保持其初始外观。
在测地多段线中,多段线的线段绘制为地球表面两点间的最短路径,并假定地球为球面,相比之下,墨卡托投影
法下则是绘制为直线。
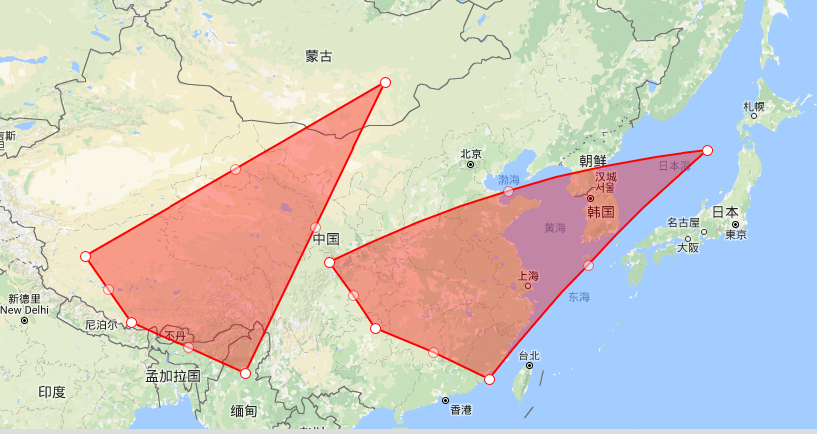
以下地图显示了两个尺寸和样式大致相同的三角形。红色三角形的 geodesic 属性设置为 true。请注意在其
向北移动时形状的变化。

编辑形状时,会在编辑完成时触发事件。下面列出了这些事件。
形状 | 事件 |
圆 |
|
多边形 |
必须在多边形的路径上设置侦听器。如果多边形有多个路径,必须在每个路径上设置侦听器。 |
多段线 |
必须在多段线的路径上设置侦听器。 |
矩形 |
|
一些有用的代码段:
google.maps.event.addListener(circle, 'radius_changed', function() {
console.log(circle.getRadius());
});
google.maps.event.addListener(rectangle, 'bounds_changed', function() {
console.log('Bounds changed.');
});
对于线段和多边形来说,请在路径上监听事件:
var pathLatLng = [{lat: 33, lng: 104}, {lat: 28, lng: 108},{lat: 24, lng: 118}];
var testPolygon = new google.maps.Polygon({
map:map,
path:pathLatLng,
draggable:true,
editable:true,
geodesic: true,//测地多边形或多段线。
strokeColor: '#FF0000',//描边颜色
strokeOpacity: 1.0,//描边透明度
strokeWeight: 2, //描边线的像素
fillColor: '#FF0000',//填充颜色
fillOpacity: 0.35//填充透明度
});
//获得路径
var path=testPolygon.getPath();
//请在路径上监听事件
path.addListener('set_at',function () {
console.log(this.getArray());
});
拖动形状时,会在拖动操作开始和结束时以及拖动期间触发事件。对于多段线、多边形、圆和矩形,将会触发下列事件。
事件 | 说明 |
| 当用户开始拖动形状时触发。 |
| 在用户拖动形状期间反复触发。 |
| 当用户停止拖动形状时触发。 |