
Maps API 带有一套可在地图中使用的内置控件:
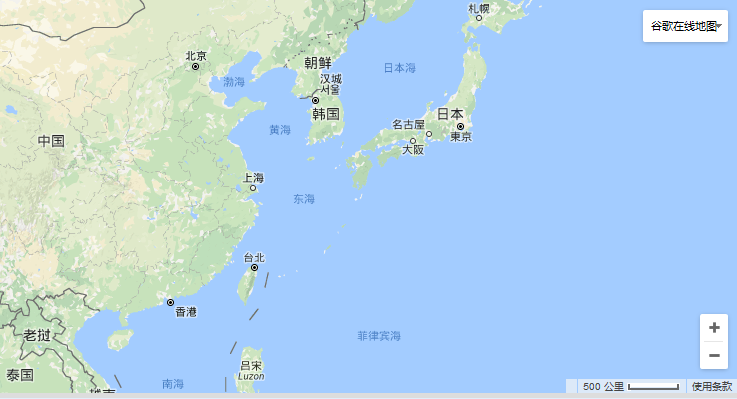
缩放控件:显示“+”和“-”按钮,用于更改地图的缩放比例。此控件默认显示在地图右下角。
地图类型控件:具有下拉菜单和水平按钮栏两种样式可供选择,让用户能够选择地图类型。此控件默认显示在地图左上角。
比例控件:用于显示地图比例元素。此控件默认处于禁用状态。
添加或者删除控件
通过设置 true/false 来设置各种控件的开关
在初始化地图的时候使用如下方法可以实现控件的删除和添加:
var map;
//自定义地图
function BigeMap() {}
//地图下属瓦片大小
BigeMap.prototype.tileSize = new google.maps.Size(256, 256);
//地图最大级别
BigeMap.prototype.maxZoom = 19;
//地图最小级别
BigeMap.prototype.minZoom = 4;
//地图名称
BigeMap.prototype.name = "谷歌在线地图";
//此地图种类获取URL的地址
BigeMap.prototype.getTile = function (coord, zoom, ownerDocument) {
var img = ownerDocument.createElement("img");
img.style.width = this.tileSize.width + "px";
img.style.height = this.tileSize.height + "px";
//这里使用谷歌在线的数据,当然您也可以使用Bigemap地图下载器下载的离线瓦片作为此处的地址
var strURL = 'http://mt0.google.cn/vt/lyrs=m@365000000&hl=zh-CN&gl=cn&x=' + coord.x + '&y=' + coord.y + '&z=' + zoom + '&s=Galil';
img.src = strURL;
return img;
};
var google_map = new BigeMap();
var offline_map=new BigeMap();
offline_map.name='离线地图';
offline_map.getTile=function (coord,zoom,ownerDocument) {
var img = ownerDocument.createElement("img");
img.style.width = this.tileSize.width + "px";
img.style.height = this.tileSize.height + "px";
//这里使用Bigemap地图下载器下载的离线瓦片作为此处的地址
var strURL = './tiles/' + coord.x + '/' + coord.y + '/' + zoom+'.png';
img.src = strURL;
return img;
};
var myOptions = {
//设置中心点
center: new google.maps.LatLng(30.54024807, 104.06966686),
//默认显示级别
zoom: 4,
zoomControl: true,//缩放控件
mapTypeControl: true,//地图类型控件
scaleControl: true, //比例控件
streetViewControl: false, //是否显示街景 因为大部分是离线,所以不需要显示
mapTypeControlOptions: {
mapTypeIds: ['google_map','google_offline','abc'],
//位置在右上角
position:google.maps.ControlPosition.TOP_RIGHT,
//样式为下拉样式
style:google.maps.MapTypeControlStyle.DROPDOWN_MENU,
}
};
//初始化map对象
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
//向map对象中添加离线地图
map.mapTypes.set('google_offline',offline_map);
//向map对象中添加在线地图
map.mapTypes.set('google_map', google_map);
//设置map对象默认显示 google 在地图
map.setMapTypeId('google_map');