
InfoWindow 在地图上方给定位置的弹出窗口中显示内容(通常为文本或图像)。信息窗口具有一个内容区域和
一个锥形柄。柄顶部与地图上的某指定位置相连。
通常,您会将信息窗口附加到标记,但您也可以将信息窗口附加到特定纬度/经度,如下面的“添加信息窗
口”部分所述。
大体上说,信息窗口是一种叠层。
InfoWindow 构造函数采用了 InfoWindowOptions 对象字面量,后者为显示信息窗口指定了一组初始参数。
InfoWindowOptions 对象字面量包含以下字段:
content:其中包含要在信息窗口中显示的本文字符串或 DOM 节点。
pixelOffset:其中包含从信息窗口的顶部到信息窗口锚定位置的偏移量。实际上,您不应也无需修改此字
段。您可以将其保留为默认值。
position:其中包含此信息窗口锚定位置的 LatLng。注:InfoWindow 可附加到 Marker 对象(此情
况下,其位置取决于标记的位置),或附加到地图本身指定的 LatLng 位置。在标记上打开信息窗口将
自动更新 position。
maxWidth:用于指定信息窗口的最大宽度(以像素为单位)。默认情况下,信息窗口会根据其中包含的内
容进行扩展,如果信息窗口填满地图,那么文本将会自动换行。如果您添加 maxWidth,则信息窗口将自
动换行以强制适应指定的宽度。如果信息窗口达到最大宽度,但屏幕上仍有垂直空间,则信息窗口可能会
垂直扩展。
InfoWindow的内容可包含文本字符串、HTML 代码段或 DOM 元素。要设置此内容,请
在 InfoWindowOptions 中指定该内容,或者对 InfoWindow 显式调用 setContent()。
如果您想要显式调整内容的大小,则可将其纳入 <div> 元素中,并使用 CSS 设置 <div> 的样式。您还
可以使用 CSS 启用滚动功能。请注意,如果您不启用滚动功能,且内容超出信息窗口中可用的空间,则内容
可能会溢出信息窗口。
创建信息窗口时,它不会自动显示在地图上。要使信息窗口可见,则需对 InfoWindow 调用 open() 方
法,并向其传递其要在上面打开的 Map,也可以选择向其传递其要锚定到的 Marker。如果没有提供任何标
记,则信息窗口将在其 position 属性指定的位置处打开。
默认情况下,InfoWindow 保持打开状态,直至用户点击关闭控件(信息窗口右上角的叉号)。如果您需要,
可以通过调用其 close() 方法来显式关闭信息窗口。
有两种方法可以更改信息窗口的位置:
对信息窗口调用 setPosition();
使用 InfoWindow.open() 方法将信息窗口附加到新标记上。注:如果您调用 open() 而不传递标
记,InfoWindow 将使用构造时通过 InfoWindowOptions 对象字面量指定的位置。
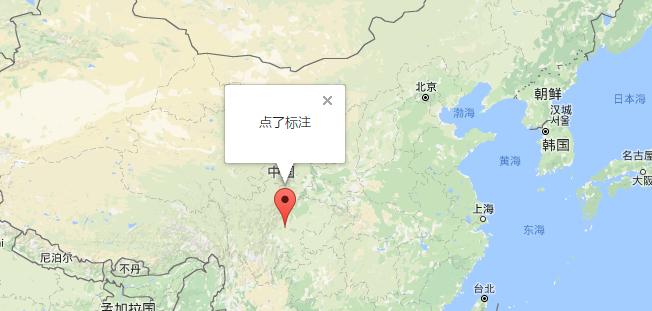
以下代码点击marker后显示一个信息窗口:
var marker=new google.maps.Marker({
title:'测试',
position:new google.maps.LatLng(30.54024807, 104.06966686),
map:map,
});
var infoWindow=new google.maps.InfoWindow({
content:'<p style="margin: 20px;">点了标注</p>',
});
google.maps.event.addListener(marker,'click',function () {
infoWindow.open(map,marker);
});