添加矩形
Rectangle 与 Polygon 类似,您也可以为矩形边缘(描边)定义自定义颜色、粗细和不透明度,以及为矩形
内区域(填充区)定义自定义颜色和不透明度。颜色应以十六进制数值 HTML 样式表示。
与 Polygon 不同的是,您无需为 Rectangle 定义 paths。与多边形不同,矩形具有一个 bounds 属
性,通过为矩形指定 google.maps.LatLngBounds 来定义其形状。
矩形的 editable 属性指定用户是否可以编辑形状。请参阅后面的用户可编辑形状。同理,您也可以通过设
置draggable 属性来允许用户拖动矩形。
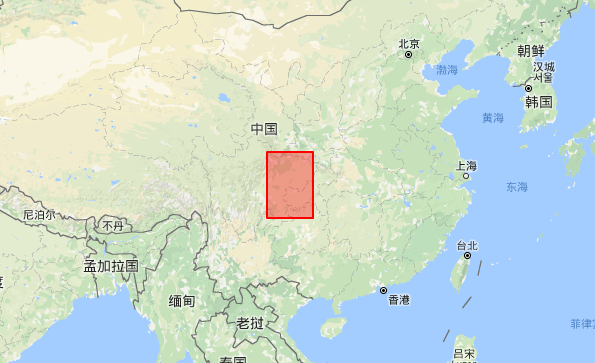
var bounds=new google.maps.LatLngBounds({lat:33,lng:104},{lat:38,lng:118});
var rectangle = new google.maps.Rectangle({
bounds:bounds,
draggable:true,
strokeColor: '#FF0000',
strokeOpacity: 1.0,
strokeWeight: 2
});
rectangle.setMap(map);
如需移除地图中的矩形,请调用 setMap() 方法,并传递 null 作为其自变量。
rectangle.setMap(null);
请注意,以上方法不会删除矩形,而只是从地图中移除矩形。如果您实际上是想删除矩形,则应先将其从地图
中移除,然后将矩形本身设置为 null。