
为地图添加不同种类的地图有两种方法:
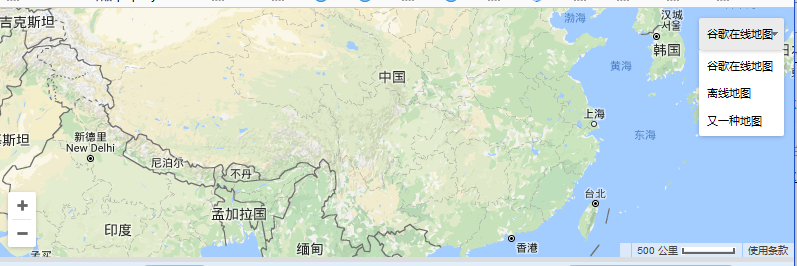
1.地图展示
2.使用 ImageMapType 类。使用 ImageMapTypeOptions 对象规范构建,该对象规范定义了以下必需属性:
tileSize(必填)指定(类型为google.maps.Size)图块的大小。图块大小必须为矩形,但不一定为正方形。getTileUrl(必需)指定函数(通常作为内联函数字面量提供),以根据提供的世界坐标和缩放级别选择恰当的图像图块。
以下代码将创建一个地图,并使用 mapTypes.set 将地图添加到显示当中。
var map;
//自定义地图
function BigeMap() {}
//地图下属瓦片大小
BigeMap.prototype.tileSize = new google.maps.Size(256, 256);
//地图最大级别
BigeMap.prototype.maxZoom = 19;
//地图最小级别
BigeMap.prototype.minZoom = 4;
//地图名称
BigeMap.prototype.name = "基本地图";
//此地图种类获取URL的地址
BigeMap.prototype.getTile = function (coord, zoom, ownerDocument) {
var img = ownerDocument.createElement("img");
img.style.width = this.tileSize.width + "px";
img.style.height = this.tileSize.height + "px";
var strURL='http://mt0.google.cn/vt/lyrs=m@365000000&hl=zh-CN&gl=cn&x=' + coord.x + '&y=' +coord.y + '&z=' + zoom + '&s='+'Galileo'.substring(0,coord.x%8);
img.src = strURL;
return img;
};
var google_map = new BigeMap();
//使用ImageMapType类创建一个地图
var another_map=new google.maps.ImageMapType({
tileSize:new google.maps.Size(256,256),
getTileUrl:function (coord,zoom) {
//这里使用Bigemap地图下载器下载的离线瓦片作为此处的地址
return './tiles/' + coord.x + '/' + coord.y + '/' + zoom+'.png';
},
name:'又一种地图',
minZoom:4,
maxZoom:19
});
var myOptions = {
//设置中心点
center: new google.maps.LatLng(30.54024807, 104.06966686),
//默认显示级别
zoom: 4,
panControl:true,
signInControl:false,
rotateControl:true,
streetViewControl:false,
mapTypeControlOptions: {
mapTypeIds: ['google','another_map']
}
};
//初始化map对象
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
//像map对象中添加两种种地图
map.mapTypes.set('google', google_map);
map.mapTypes.set('another_map', another_map);
//设置map对象默认显示 google 地图 也就是上面的google_map对象
map.setMapTypeId('google');
